-
Posts
1,004 -
Joined
-
Last visited
Never
Posts posted by Samsung Newsroom
-
-
NOTE: This article was updated on 7 February 2020
If you are interested in designing and selling UI themes for Samsung mobile devices, you must first pass a design evaluation. The design evaluation is where a team at Samsung reviews a design mockup that you create: the screens of your UI theme concept. We call this your “Themes Studio Portfolio Submission”.
Show us what the different screens and app icons look like, and if we like your skills, we’ll give you access to Themes Studio, our free software for building UI themes for Samsung Galaxy mobile devices. Your themes can then be sold globally on the Galaxy Store.
Designing The Mockup, Your Themes Studio Portfolio
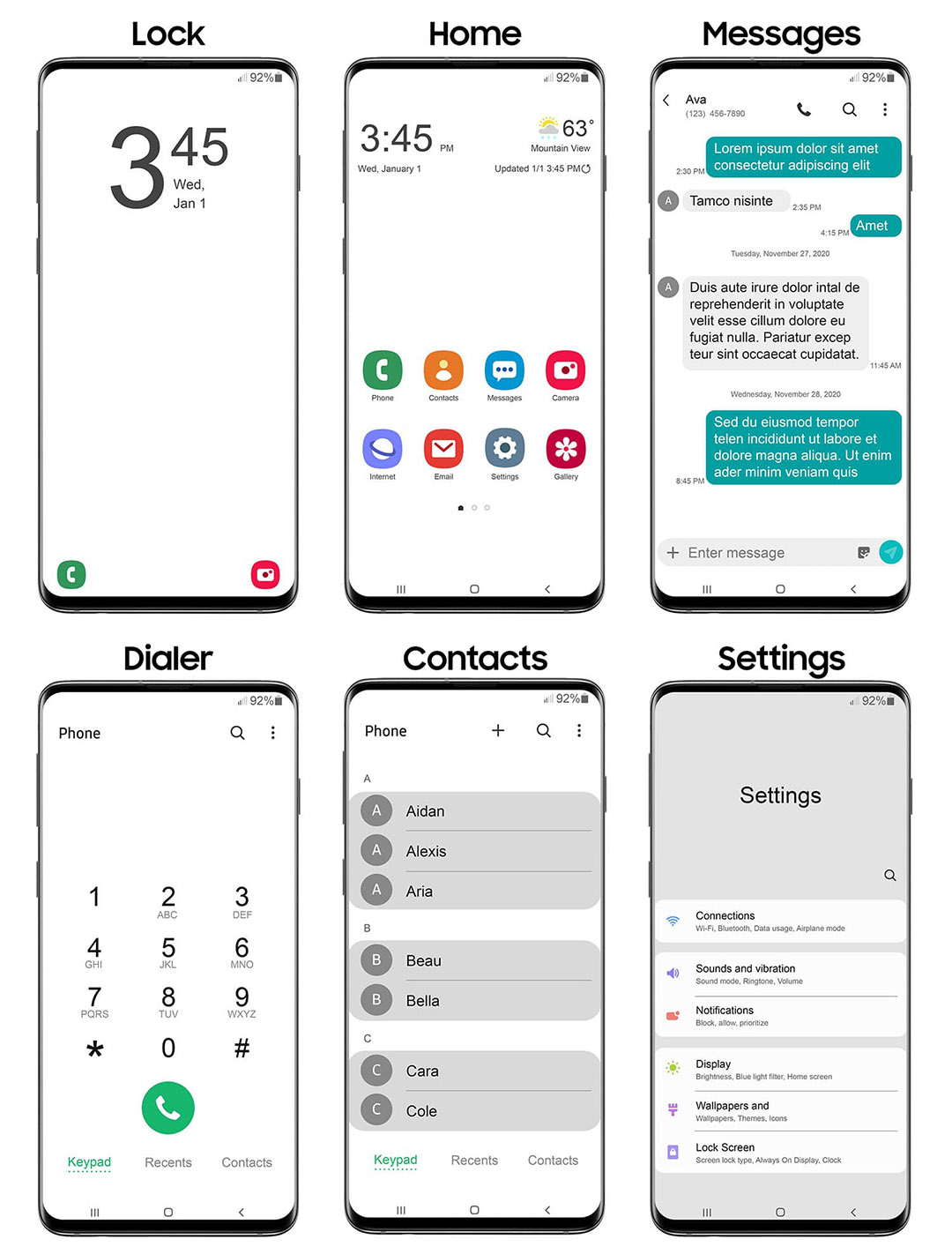
Using your favorite design program, create a mockup of a Samsung UI theme. The mockup must include the 6 required screens: Lock, Home, Messages, Dialer, Contacts, and Settings. If any of the 6 screens are not included in your Themes Studio Portfolio, your application will be rejected.

In addition to the 6 screens, your mockup must include re-designs of the 8 app icons. Do not use the default Samsung app icons. Doing so will cause your application to be rejected.

Download Our Starter Kit
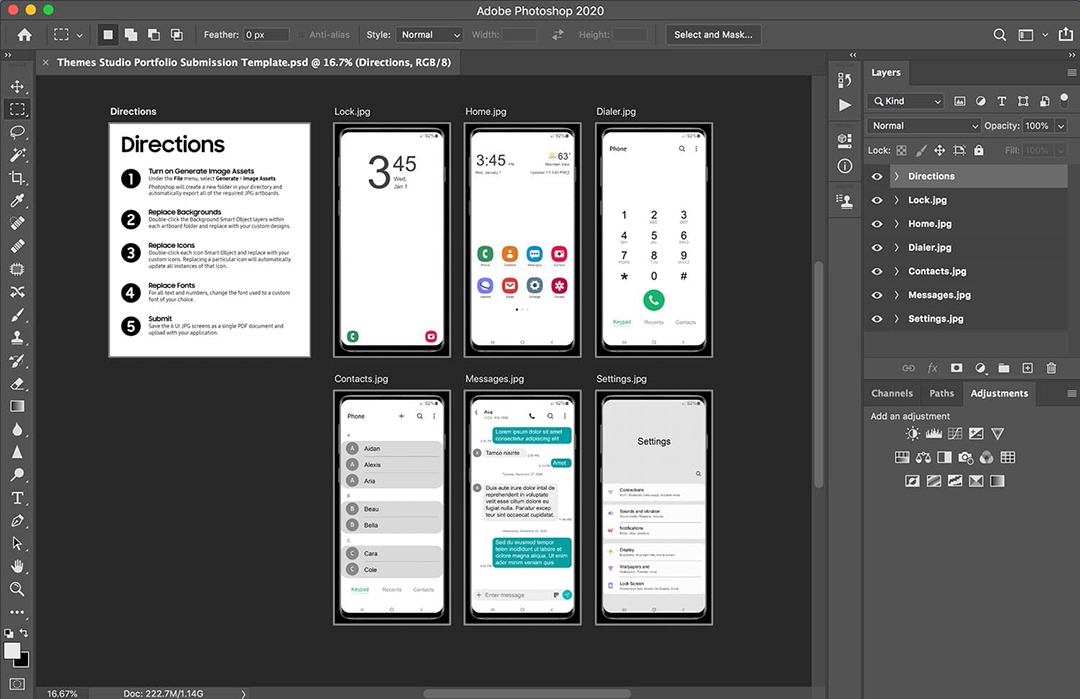
To help ensure that your submission meets the requirements, download our Starter Kit to assist with designing the required 6 screens. The starter kit includes a Photoshop template that utilizes “Smart” objects and the Generate Image Assets feature.
For designers not using Photoshop, we have included an example PDF showing the required 6 screens, app icons, and symbols, as well as a transparent PNG of a Samsung mobile device. Feel free to use any design program that you like, just make sure each screen design is 1440 pixels wide by 3040 pixels tall.




Theme Portfolio Design Tips
Be unique. There are a lot of themes available on the Galaxy Store, and the best way to stand out is to create something different. Don’t use copyrighted or stock images. We want to see your talents as a designer to create a custom design. If you use copyrighted or stock images, your portfolio will be rejected.
Cohesive design. Make sure all of your 6 screens feel like the same theme. Adjust and revise your artwork for each screen, but make sure they match the overall design concept.
Nice colors. Design your theme within a specific color palette. This will ensure that your theme conveys a specific mood. For help with selecting a color palette, search online for websites that have color palette generating tools, such as color.adobe.com/create
Careful with fonts. Fonts can be fun, but fonts can also be too crazy. You can use a stylistic font, just choose one that people can actually read, and read quickly.
Simple App Icons. The symbols you design for each app icon should have a clear meaning. Do not place a distracting background behind each app icon. All design elements within the app icon should relate to that specific icon. Refrain from using a common design element across all app icons.
Take a Break. When you are done with your theme mockup, step away for a moment. Do something that takes your mind off of your designs. When you return, you will look at your designs as a whole and not see the specific elements of your theme. Is it cohesive? Do all of the screens within your theme go together? Are the apps and fonts easy to read? Have you designed something unique? If you are confident that your theme mockup is strong, excellent! Time to submit!
Looking For Inspiration?
View the Samsung Galaxy Themes Magazine to see the latest designs from top sellers and interviews from top designers. Get inspired by the best of the best.

Submitting Your Application and Themes Portfolio
To apply to become a themes designer, visit developer.samsung.com/galaxy-themes and click the “GET STARTED” button. This will open the Themes Overview page. If the window is open, the “GET ACCESS” button will be displayed for you to apply and submit your themes portfolio. See below for the open window dates.
To submit your themes portfolio, compress the 6 UI screens of your theme design as a ZIP file, and upload with your application.
Submit More Than One Themes Portfolio?
Sure. In fact, this is encouraged. Keep in mind though that you will be judged on all of your theme designs. If you submit one strong design and one weak design, they will be judged together. Remember, you are being judged as a Themes designer so be sure that all of your theme portfolios are equally strong.
Cover Letter
Submitting a cover letter with your application is not required, but it definitely helps. We would love to learn more about you as a designer. Tell us why you want to design Samsung Themes and sell them to the world. Tell us something interesting about yourself. Share links to other design projects or portfolios. Samsung is looking for great designers to sell their themes on the Galaxy Store. Don't say you only want to learn the software or just create themes for yourself.
When Can You Submit Your Themes Portfolio?
Because this is an exclusive group of designers, your portfolio can only be submitted during certain times of the year. We call this the “open window”. For two weeks every other month, Samsung opens the window for applying to become a themes designer. Along with your application you will include the 6 UI screens of your themes portfolio.
2020 Submission Open Window Dates:
- February 19 - March 4
- April 15- April 29
- June 17 - July 1
- August 19 - September 2
- October 21 - November 4
- December 16 - December 30
The Review Process
After the submission window has closed, a team at Samsung will take approximately 4-5 weeks to review all applications and portfolios.
Acceptance
If your application has been accepted, you will receive an email with instructions on how to access the Themes Studio software and further information about how to begin publishing your theme designs to the Galaxy Store.
Rejection & Resubmitting
If your application was rejected, you will receive an email with a link to modify your application and upload a new themes portfolio. Take some time to address the potential reasons as to why your original theme might have been rejected.
Top reasons for rejection:
- Did not submit the required 6 screens
- Did not re-design all app icons
- Graphics were not high-res
- Theme portfolio was not cohesive
- Theme design was not well executed
Another cause for rejection is the use of imagery that you did not design yourself. It is not allowed to use copyrighted, stock imagery or pictures you find on the internet. Your theme design must contain only custom artwork that you created yourself.
Start Designing!
Samsung is looking for designers that are ready and excited to sell their UI theme designs to the world. Take advantage of this unique opportunity and submit your Themes Portfolio during the next open window!
-
Last June, Samsung introduced Samsung Blockchain Keystore (SBK), a secure built-in cold wallet in Galaxy devices. The cold wallet is isolated with Samsung Knox and encapsulated within a defense-grade Trusted Execution Environment (TEE). The Samsung Blockchain Keystore SDK enables use of this wallet in Android applications.
In this article, we discuss how to optimize the address fetching process with seed hash. Fetching addresses from the Samsung Blockchain Keystore using the SDK is time-consuming, so this blog will help you learn how to store your seed hash values to avoid delays in fetching information whenever you launch your app.
The Samsung Blockchain Keystore (SBK) SDK enables users to get blockchain public addresses from the Samsung Blockchain Keystore and sign a cryptocurrency transaction to authenticate. A public address is the hashed version of the public key and is used to recognize a blockchain cryptocurrency account. As the blockchain protocol goes, anyone can fetch the balance and transaction history of an account with its public address.
Developers can invoke the
getAddressList()API of the SBK SDK to fetch the address list. Every time this API is called with the same request, you get the same address list. A change to the list occurs only when the wallet's root seed has been changed. The Programming Guide: API Flow and Use Cases provides more detailed information.Seed hash
The SDK uses the term Seed Hash (see Figure 1, inside the green rectangle).
 Figure 1: SBK SDK API flow and use case
Figure 1: SBK SDK API flow and use case
The SDK Glossary says:
Seed Hash: A pseudo seed hash that is generated randomly when the HD wallet is created. If the master seed of a wallet is changed, the seed hash will be changed as well.
The
getSeedHash()API gets the current seed hash from the Samsung Blockchain Keystore. Fetching the address list from the Samsung Blockchain Keystore using the SBK SDK initiates an expensive operation that requires a considerable amount of time. To provide the user with a seamless experience, the SBK SDK programming guide recommends that developers store information from thegetSeedHash()API. Developers then need to invoke thegetAddressList()API only when the stored seed hash is different from the seed hash fetched using the SBK SDK.Prerequisites
Before you begin, be sure you've met these prerequisites:
-
You have already imported the SDK in your Android app
-
You have completed Samsung Blockchain Keystore wallet setup
-
You meet supported device and regions restrictions
If not, download the SBK SDK and check out the Programming Guide: Getting Started section to integrate the SBK SDK. I also recommend reading this blog on address fetching basics: "Where's My Crypto Coin? Featuring Samsung Blockchain Keystore SDK” .
Enable developer mode in the Samsung Blockchain Keystore to bypass API key verification. The sample application in this blog is not a partner app, so you must enable developer mode to run and test the app features.
Store the seed hash
I recommend using Android SharedPreferences to store the seed hash. Remember, the seed hash value is not sensitive data; it's not the wallet's root seed itself. It's a hash value generated to keep track of change in the wallet. Because high-level security is not a concern, and when you have a relatively small collection of key values that you'd like to save,
SharedPreferencesis an easily implemented solution.All you need to do is get the
SharedPreferencesfile and then read and write key-value pairs on it. If you prefer another method of storing data, you can select any one of the methods described in the Android: Data and file storage overview.The following code snippet refers to
SharedPreferences:private static final String seedHashKey = "seed\_hash"; private static final String defaultSeedHashValue = ""; private static SharedPreferences mSharedPreference; mSharedPreference = getActivity().getPreferences(Context.MODE\_PRIVATE); public static String getSeedHash() { return mSharedPreferences.getString( seedHashKey, defaultSeedHashValue); } public static void setSeedHash(String seedHash) { SharedPreferences.Editor editor = mSharedPreferences.edit(); editor.putString(seedHashKey, seedHash); editor.commit(); } } //Fetch SeedHash from SBK and Store on Share Preference String seedHashSDK = ScwService.getInstance().getSeedHash(); setSeedHash(seedHashSDK);Get the address list from the Samsung Blockchain Keystore
The
getAddressList()API of the SBK SDK requires the HD path list and callback function parameters.- HD path list parameter: An ArrayList, a list of strings in which every string denotes an HD path. See Understanding Keystore > Key Management for more information.
- Callback function parameter: A callback function of type ScwService.ScwGetAddressListCallback. The address fetching method is performed asynchronously, once the completed
onSuccess()oronFailure()method is invoked.onSuccess()holds the required address list as aList, whereasonFailure()holds the error code.
The following code snippet retrieves four addresses at one time:
private ScwService.ScwGetAddressListCallback mScwGetAddressListCallback = new ScwService.ScwGetAddressListCallback() { @Override public void onSuccess(List<String> addressList) { Log.i(Util.LOG\_TAG, "Accounts fetched from SDK Successfully."); } @Override public void onFailure(int errorCode) { // Error Codes Doc: // https://img-developer.samsung.com/onlinedocs/blockchain/keystore/ Log.e(Util.LOG\_TAG, "Fetch Accounts Failure. Error Code: " + errorCode); } }; public void getPublicAddress(ArrayList<String> hdPathList) { mScwService.getAddressList( mScwGetAddressListCallback, hdPathList); } ArrayList hdPathList = new ArrayList<>(); hdPathList.add(ScwService.getHdPath(ScwCoinType.ETH, 0)); //m/44'/60'/0'/0/0 hdPathList.add(ScwService.getHdPath(ScwCoinType.ETH, 1)); //m/44'/60'/0'/0/1 hdPathList.add(ScwService.getHdPath(ScwCoinType.ETH, 2)); //m/44'/60'/0'/0/2 hdPathList.add(ScwService.getHdPath(ScwCoinType.ETH, 3)); //m/44'/60'/0'/0/3 // BTC -> "m/44'/0'/0'/0/0"; getPublicAddress(hdPathList);Representation
For an Accounts info demonstration, I've used Android's
RecyclerView. For detailed information, see Create a List with RecyclerView and this android recyclerview example.
 Figure 2: Fetching an address list from the Samsung Blockchain Keystore
Figure 2: Fetching an address list from the Samsung Blockchain KeystoreStore address information on an application database
Once you have fetched the required addresses from the Samsung Blockchain Keystore, design your mechanism to store this information. Let’s look at requirements at this stage:
- Storage for account information: Accounts presented at app launch have to remain consistent on subsequent app launches, unless the wallet has been changed.
- Provide users with a seamless experience: Information should not be fetched from Samsung Blockchain Keystore using SDK every time the app launches, because it causes delays.
This leads us to Android Room. Room provides an abstraction layer over SQLite to allow fluent database access while harnessing the full power of SQLite.
The three major Room components are:
- Database: Contains the database holder
- Entity: Represents a table within the database.
- DAO interface: Contains the methods used for accessing the database.
For more information about Android Room, see the documentation, blogs, and samples.
Database
Database class extends the RoomDatabase and builds the required database file.
@Database(entities = {AccountModel.class}, version = 1) public abstract class AccountsDB extends RoomDatabase { private static AccountsDB accountsDB; public abstract IAccountsDAO iAccountsDAO(); public static AccountsDB getInstance(Context context) { if (accountsDB == null || !accountsDB.isOpen()) { accountsDB = Room.databaseBuilder (context, AccountsDB.class, Util.DB\_NAME) .build(); } return accountsDB; } }Entity
Here, we have declared our Model Class as a Room Entity using annotations. Room converts “the members of the class” to “columns of the table,” reducing boilerplate code.
@Entity public class AccountModel { // accountID used as primary key & indexing, Auto Generated @PrimaryKey(autoGenerate = true) private int accountID; private String publicAddress; private String hdPath; // Getter & Setter Methods .. .. }DAO interface
Here, you have to declare methods and corresponding database SQL queries to be run. This interface is implemented by the Room persistence library; corresponding codes are generated automatically to perform required database operations.
@Dao public interface IAccountsDAO { @Query("SELECT \* FROM AccountModel") List<AccountModel> fetchAccounts(); @Insert(onConflict = OnConflictStrategy.REPLACE) void insertAccounts(ArrayList<AccountModel> accountModels); @Query("DELETE FROM AccountModel") void removeAccounts(); }On invoking the Java method, corresponding queries are performed on the database. For example, invoking the
removeAccounts()method executes theDELETE FROM AccountModelquery.Database operations
Room doesn’t allow you to issue database queries on the main thread, as it can cause delays. Database CRUD operations must be performed on a separate thread.
I’ve used AsyncTask on this example to perform database operations. AsyncTask allows you to perform background operations and publish results on the UI thread without manipulating threads and/or handlers yourself. AsyncTask gives a high-level wrapper over multithreading, so you don't need expertise in concurrent threads or handlers.
- doInBackground(Params...): Performs a computation on a background thread.
- onPostExecute (result): Posts on the UI thread once doInBackground() operation is completed. The result parameter holds the execution result returned by doInBackground().
- execute(Params...): On invocation, executes the task specified with given parameters.
See the API reference for details.
The following example code snippet shows the database retrieve data task:
private static class fetchAsyncTask extends AsyncTask\> { @Override protected ArrayList<AccountModel> doInBackground(Void...voids){ ArrayList<AccountModel> accountModels = new ArrayList<AccountModel>(accountsDB.iAccountsDAO().fetchAccounts()); return accountModels; } @Override protected void onPostExecute (ArrayList<AccountModel> accountModels) { Log.i(Util.LOG\_TAG, "DB Fetch Successful"); AccountRepository.setmAccountModels(accountModels); } } public static void fetchAccounts() { // DB CRUD operations has to be performed in a separate thread new fetchAsyncTask().execute(); } Figure 3: Fetching an address list from database
Figure 3: Fetching an address list from database
Next steps
It's a lot of technical info for one blog. However, it will be worth it to have your apps launch quickly and seamlessly once you've optimized address fetching in the Samsung Blockchain Keystore SDK. For more detailed information, see the following references, and don't hesitate to reach out with any queries and feedback.
- Source code for Sample application "Optimize Address Fetching with Seed Hash"
- "Where's My Crypto Coin?” Featuring Samsung Blockchain Keystore SDK
- Samsung Blockchain Keystore Programming Guide: API Flow and Use Cases
- Android data and file storage: SharedPreferences
- Save data in a local database: Android Room
-
-
Previously, in order to use custom fonts in existing Xamarin.Forms applications, you had to add the font asset in each platform project and use the
FontFamilyproperty to apply the fonts. This was very cumbersome, because each platform required a different syntax for referencing a font file.As we introduced in a previous blog post, using custom fonts in your Tizen .NET applications was not so simple, either.
Xamarin.Forms 4.5.0 introduced a new uniform way to specify custom fonts across platforms. You could define custom fonts on each platform and use them in the same way by including them as
Application Resources, which was a feature available from Xamarin.Forms 4.5.0 Pre Release 1. We've added Tizen support to this feature, so you don't need to write code to use custom fonts.NOTE: This change is effective as of Xamarin.Forms 4.5.0 Pre Release 2 and higher.
This blog explains how to use custom embedded fonts in Xamarin.Forms Tizen applications.
Add the font file to your project in Visual Studio
To add fonts as resources, perform the following steps in the Visual Studio.
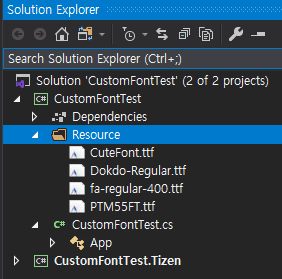
1. Create a folder to store the font files
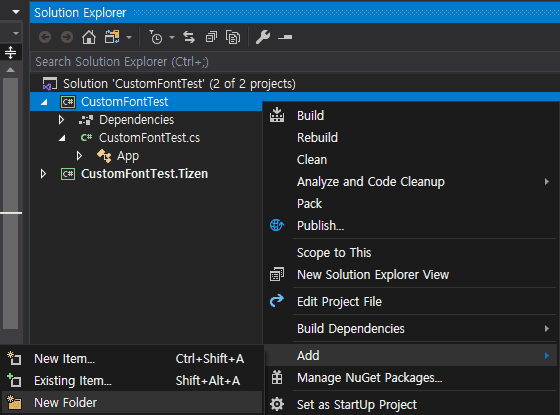
To create a folder for storing the font files, right-click the project folder and select Add > New Folder.

Let's call it Resource.

2. Add a font file to your project
To add a font file to your project, right-click the Resource folder you just created and go to Add > Existing item..., or drag the file from File Explore (on Windows) or Finder (on Mac) and drop it into Resource folder. You can add TrueType font (
.ttf) and OpenType font (.otf) files. To obtain sample font files, go here.
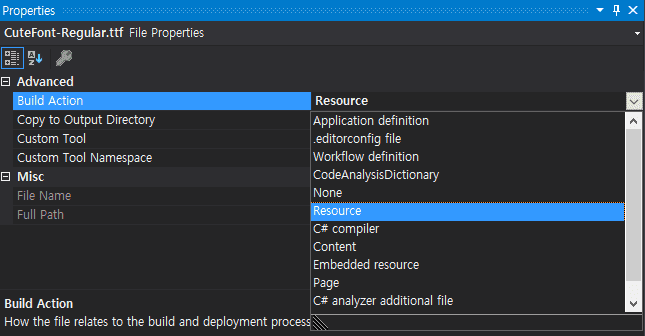
Note: Be sure to add the font file with
Build Action: Resources. Otherwise, the font file will not be distributed as part of your app.
After you add the font file to your project as a
Resource, you can begin assigning the font toVisualElementitems that have theFontFamilyproperty, such asLabel,Entry, and so on. Font name can be specified in XAML or in C# code. As mentioned, you no longer need to know platform-specific rules for specifyingFontFamilyattributes. Whether it's using the full path and font name separated by a hash (#) as the font name (as in Android) or it's just using the font name (as in iOS), it works well.Note: that the font file name and font name may be different. To discover the font name on Windows, right-click the
.ttffile and select Preview. The font name can then be determined from the preview window.Use your custom font in XAML
<Label Text="Custom Font 한글" FontFamily ="CuteFont-Regular" /> <Label Text="Custom Font 한글" FontFamily ="Dokdo" /> <Label Text="Custom Font 한글" FontFamily ="PTM55FT#PTMono-Regular" /> <Label Text="Custom Font 한글" FontFamily ="fa-regular-400.ttf#FontAwesome5Free-Regular" />Use your custom font in C#
new Label { Text = "Custom Font 한글", FontFamily = "CuteFont-Regular" }; new Label { Text = "Custom Font 한글", FontFamily = "Dokdo" }; new Label { Text = "Custom Font 한글", FontFamily = "PTM55FT#PTMono-Regular" }; new Label { Text = "Custom Font 한글", FontFamily = "fa-regular-400.ttf#FontAwesome5Free-Regular" };Screenshot

Now that you've reviewed the simple steps in this blog, check out the sample font files, see the many TrueType and OpenType fonts that are out there, and try custom fonts in your own Xamarin.Forms Tizen applications. For any questions or issues you may have, don't hesitate to contact us.
-
Previously, in order to use custom fonts in existing Xamarin.Forms applications, you had to add the font asset in each platform project and use the
FontFamilyproperty to apply the fonts. This was very cumbersome, because each platform required a different syntax for referencing a font file.As we introduced in a previous blog post, using custom fonts in your Tizen .NET applications was not so simple, either.
Xamarin.Forms 4.5.0 introduced a new uniform way to specify custom fonts across platforms. You could define custom fonts on each platform and use them in the same way by including them as
Application Resources, which was a feature available from Xamarin.Forms 4.5.0 Pre Release 1. We've added Tizen support to this feature, so you don't need to write code to use custom fonts.NOTE: This change is effective as of Xamarin.Forms 4.5.0 Pre Release 2 and higher.
This blog explains how to use custom embedded fonts in Xamarin.Forms Tizen applications.
Add the font file to your project in Visual Studio
To add fonts as resources, perform the following steps in the Visual Studio.
1. Create a folder to store the font files
To create a folder for storing the font files, right-click the project folder and select Add > New Folder.

Let's call it Resource.

2. Add a font file to your project
To add a font file to your project, right-click the Resource folder you just created and go to Add > Existing item..., or drag the file from File Explore (on Windows) or Finder (on Mac) and drop it into Resource folder. You can add TrueType font (
.ttf) and OpenType font (.otf) files. To obtain sample font files, go here.
Note: Be sure to add the font file with
Build Action: Resources. Otherwise, the font file will not be distributed as part of your app.
After you add the font file to your project as a
Resource, you can begin assigning the font toVisualElementitems that have theFontFamilyproperty, such asLabel,Entry, and so on. Font name can be specified in XAML or in C# code. As mentioned, you no longer need to know platform-specific rules for specifyingFontFamilyattributes. Whether it's using the full path and font name separated by a hash (#) as the font name (as in Android) or it's just using the font name (as in iOS), it works well.Note: that the font file name and font name may be different. To discover the font name on Windows, right-click the
.ttffile and select Preview. The font name can then be determined from the preview window.Use your custom font in XAML
<Label Text="Custom Font 한글" FontFamily ="CuteFont-Regular" /> <Label Text="Custom Font 한글" FontFamily ="Dokdo" /> <Label Text="Custom Font 한글" FontFamily ="PTM55FT#PTMono-Regular" /> <Label Text="Custom Font 한글" FontFamily ="fa-regular-400.ttf#FontAwesome5Free-Regular" />Use your custom font in C#
new Label { Text = "Custom Font 한글", FontFamily = "CuteFont-Regular" }; new Label { Text = "Custom Font 한글", FontFamily = "Dokdo" }; new Label { Text = "Custom Font 한글", FontFamily = "PTM55FT#PTMono-Regular" }; new Label { Text = "Custom Font 한글", FontFamily = "fa-regular-400.ttf#FontAwesome5Free-Regular" };Screenshot

Now that you've reviewed the simple steps in this blog, check out the sample font files, see the many TrueType and OpenType fonts that are out there, and try custom fonts in your own Xamarin.Forms Tizen applications. For any questions or issues you may have, don't hesitate to contact us.
-
Whenever necessary, you can create, build, register, and submit newer versions of your Galaxy Watch app for publication in Galaxy Store. You can update apps that you created using Galaxy Watch Designer or Tizen Studio.
Note: All statements below apply to apps developed using either Galaxy Watch Designer or Tizen Studio, except for the Tizen Studio step 4 in the procedure below.
Upon updating the app in Seller Portal, a new update registration is created, which you complete and submit for review processing. During registration and review processing, the previous version continues to be published in Galaxy Store.
For an updated version:
-
The filename must be different from all previous version filenames.
-
The package ID must be the same as for the first app version.
-
The app version number must be greater than the previous version number.
-
The author certificate must be the same as for the first app version.
Caution: Without the app’s author certificate, you cannot update the app. We recommend that you store multiple backup copies somewhere other than on your development computer.
To create, build, register, and submit an updated app version
-
Get the author certificate of the app.
-
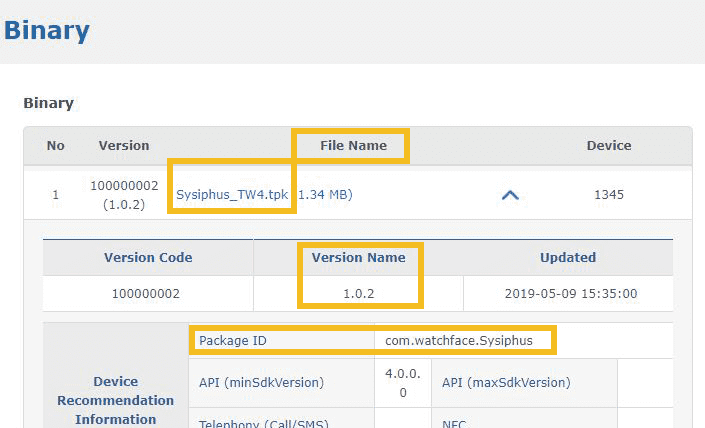
Get the filename, package ID, and version number (version name) of the current app version in Seller Portal:
a. Click Applications, and navigate to and click [your published app title].
b. Click the Binary tab and [your latest binary filename].
-
In Galaxy Watch Designer:
a. Back up your project and save it in a different directory.
b. Create the new app version.
c. Click Project > Build. Then specify the same package ID and a different version number, use the same author certificate, and build the updated binary file(s) (.tpk).
d. Rename the resulting binary files, and keep them in the same workspace directory.
-
In Tizen Studio:
a. Open either your app’s Tizen projecttizen-manifest.xmlfile (Native) orconfig.xmlfile (Web).
b. In the Overview tab, specify the update version number in the Version field.
c. Use the certificate manager to ensure you have a certificate profile that contains your app’s author certificate.Note: You do not need to use the same certificate profile, just the same author certificate. You can re-use an author certificate across multiple certificate profiles.
d. Build a signed package for your app.
e. In the console, note the output location of the compiled .tpk (Native) or .wgt (Web) update binary file, and rename if necessary. -
In Seller Portal: a. Click Applications, navigate to your published app, and click Update. b. Register the update version information and upload the updated binary files. c. Deselect any unsupported distribution device groups. d. Submit the update version for review processing by clicking Submit.
If the updated version does not pass review processing, the Samsung review team will notify you. You can then change the update version, upload the changed update binary file, and submit the update version again.
If your updated version passes review processing, the previous version will stop being published in Galaxy Store, and the updated version will start being published. You can then manage the latest version and your finances in Seller Portal.
-
-
Previously, in order to use custom fonts in existing Xamarin.Forms applications, you had to add the font asset in each platform project and use the
FontFamilyproperty to apply the fonts. This was very cumbersome, because each platform required a different syntax for referencing a font file.As we introduced in a previous blog post, using custom fonts in your Tizen .NET applications was not so simple, either.
Xamarin.Forms 4.5.0 introduced a new uniform way to specify custom fonts across platforms. You could define custom fonts on each platform and use them in the same way by including them as
Application Resources, which was a feature available from Xamarin.Forms 4.5.0 Pre Release 1. We've added Tizen support to this feature, so you don't need to write code to use custom fonts.NOTE: This change is effective as of Xamarin.Forms 4.5.0 Pre Release 2 and higher.
This blog explains how to use custom embedded fonts in Xamarin.Forms Tizen applications.
Add the font file to your project in Visual Studio
To add fonts as resources, perform the following steps in the Visual Studio.
1. Create a folder to store the font files
To create a folder for storing the font files, right-click the project folder and select Add > New Folder.

Let's call it Resource.

2. Add a font file to your project
To add a font file to your project, right-click the Resource folder you just created and go to Add > Existing item..., or drag the file from File Explore (on Windows) or Finder (on Mac) and drop it into Resource folder. You can add TrueType font (
.ttf) and OpenType font (.otf) files. To obtain sample font files, go here.
Note: Be sure to add the font file with
Build Action: Resources. Otherwise, the font file will not be distributed as part of your app.
After you add the font file to your project as a
Resource, you can begin assigning the font toVisualElementitems that have theFontFamilyproperty, such asLabel,Entry, and so on. Font name can be specified in XAML or in C# code. As mentioned, you no longer need to know platform-specific rules for specifyingFontFamilyattributes. Whether it's using the full path and font name separated by a hash (#) as the font name (as in Android) or it's just using the font name (as in iOS), it works well.Note: that the font file name and font name may be different. To discover the font name on Windows, right-click the
.ttffile and select Preview. The font name can then be determined from the preview window.Use your custom font in XAML
<Label Text="Custom Font 한글" FontFamily ="CuteFont-Regular" /> <Label Text="Custom Font 한글" FontFamily ="Dokdo" /> <Label Text="Custom Font 한글" FontFamily ="PTM55FT#PTMono-Regular" /> <Label Text="Custom Font 한글" FontFamily ="fa-regular-400.ttf#FontAwesome5Free-Regular" />Use your custom font in C#
new Label { Text = "Custom Font 한글", FontFamily = "CuteFont-Regular" }; new Label { Text = "Custom Font 한글", FontFamily = "Dokdo" }; new Label { Text = "Custom Font 한글", FontFamily = "PTM55FT#PTMono-Regular" }; new Label { Text = "Custom Font 한글", FontFamily = "fa-regular-400.ttf#FontAwesome5Free-Regular" };Screenshot

Now that you've reviewed the simple steps in this blog, check out the sample font files, see the many TrueType and OpenType fonts that are out there, and try custom fonts in your own Xamarin.Forms Tizen applications. For any questions or issues you may have, don't hesitate to contact us.
-
Looking to include lifestyle photos on your Galaxy Store product detail pages? Show off your amazing watch face designs by taking advantage of our Lifestyle Photo Asset Packs. Just like the Galaxy Store Watch Asset Creator, simply paste your watch face into our “Smart” Photoshop files and your design will automatically appear on the actual watch — with correct perspective, shading and more. It's that simple!
Photos Made Easy
Each Lifestyle Pack includes multiple photos of Samsung watches in different environments. In order to take advantage of the photos' special features, you must use Photoshop version 14.2 (CC 2014) or later and have a basic understanding of Photoshop.
These “Smart” Photoshop files use Smart Objects for the watch face. Update the Smart Object with your design and the watch face in the lifestyle photo will be updated as well. You can then use your new photos for the product images known in the Seller Office as Screenshots.
Download Lifestyle Photo Asset Packs and save time!

Using The Lifestyle Photos
The first step is to capture your watch face design. Because the lifestyle photos are hi-res, the best practice would be to create a complete design in Photoshop at a dimension of 1669 pixels. However, if you have only created your design using Galaxy Watch Designer, the easiest way is to take a screenshot while using the [Run] emulator in Galaxy Watch Designer. Because this screenshot will only be 512 pixels, you'll have to enlarge your watch face screenshot later.

To take a screenshot, click the Preview Capture button in the Run window.

Open the screenshot in Photoshop and enlarge it to 1669 pixels. Select the full canvas area and copy it to your computer's clipboard by using the [Copy] command.
Next, open one of the Lifestyle Photo Assets and double-click the layer titled “Watch Face”. This will open the Smart Object.

To change the default watch face:
- Use the [Paste] command to place your watch face above the default watch face layer.
- Delete or turn off the default watch face layer.
- Depending on the photo, there might be several adjustment and/or effect layers. If needed, make any adjustments to help with the colorization of your watch face.
- Some photos include a “Light Streak” layer. This is to display a natural looking highlight on the round display window. Feel free to either rotate, change the opacity or turn off this layer.
- Save and close the Smart Object. When you return to the lifestyle photo, the watch image will update with your custom watch face design.
- Save the image for the web (Ctrl-Alt-Shift-S or Cmd-Ctrl-Shift-S) and resize as needed for Galaxy Store.
- Upload your new images as Screenshots on your Galaxy Store product pages.
More Photos! More Style!
Show off your watch faces and apps with style. Look for more asset creator lifestyle photos as we continue to grow our library, and tutorials on how to create your own lifestyle Photoshop templates.
-
Whenever necessary, you can create, build, register, and submit newer versions of your Galaxy Watch app for publication in Galaxy Store. You can update apps that you created using Galaxy Watch Designer or Tizen Studio.
Note: All statements below apply to apps developed using either Galaxy Watch Designer or Tizen Studio, except for the Tizen Studio step 4 in the procedure below.
Upon updating the app in Seller Portal, a new update registration is created, which you complete and submit for review processing. During registration and review processing, the previous version continues to be published in Galaxy Store.
For an updated version:
-
The filename must be different from all previous version filenames.
-
The package ID must be the same as for the first app version.
-
The app version number must be greater than the previous version number.
-
The author certificate must be the same as for the first app version.
Caution: Without the app’s author certificate, you cannot update the app. We recommend that you store multiple backup copies somewhere other than on your development computer.
To create, build, register, and submit an updated app version
-
Get the author certificate of the app.
-
Get the filename, package ID, and version number (version name) of the current app version in Seller Portal:
a. Click Applications, and navigate to and click [your published app title].
b. Click the Binary tab and [your latest binary filename].
-
In Galaxy Watch Designer:
a. Back up your project and save it in a different directory.
b. Create the new app version.
c. Click Project > Build. Then specify the same package ID and a different version number, use the same author certificate, and build the updated binary file(s) (.tpk).
d. Rename the resulting binary files, and keep them in the same workspace directory.
-
In Tizen Studio:
a. Open either your app’s Tizen projecttizen-manifest.xmlfile (Native) orconfig.xmlfile (Web).
b. In the Overview tab, specify the update version number in the Version field.
c. Use the certificate manager to ensure you have a certificate profile that contains your app’s author certificate.Note: You do not need to use the same certificate profile, just the same author certificate. You can re-use an author certificate across multiple certificate profiles.
d. Build a signed package for your app.
e. In the console, note the output location of the compiled .tpk (Native) or .wgt (Web) update binary file, and rename if necessary. -
In Seller Portal: a. Click Applications, navigate to your published app, and click Update. b. Register the update version information and upload the updated binary files. c. Deselect any unsupported distribution device groups. d. Submit the update version for review processing by clicking Submit.
If the update version does not pass review processing, the Samsung review team will notify you. You can then change the update version, upload the changed update binary file, and submit the update version again.
If your update version passes review processing, the previous version will stop being published in Galaxy Store, and the updated version will start being published. You can then manage the latest version and your finances in Seller Portal.
-
-
Happy New Year! Welcome to 2020 and the Year of the Rat.
Today, we're proud to launch a brand new developer portal. This is more than just a facelift. We've listened to your feedback and made content easier to find. We've refreshed our UI with a cleaner, more modern interface that works across desktop and mobile. And best of all, much of the content has been updated.
There's dedicated areas for developers and designers (Build and Design) to help you narrow in on what you want to do. Once you're ready to submit, there's a dedicated Distribute section to get you on the path to revenue. For those of you who are Galaxy Store Badge users, you can access your dashboard and other promotion services on the Galaxy Store page.
Read the blog for the latest tech tips and advice and check out where you can meet us, both live and online, in our events section.
As part of this launch, we have also launched new developer forums that utilize the popular Discourse open-source software. The new forums support capabilities like a feature request module where you can submit an idea for a new feature for our SDKs or tools. You can also show your support by voting for other ideas and provide comments on how it can benefit the developer community.
Forum participants can also earn badges as they interact and engage with other developers. Over the next few months, the existing community forums will initially be marked read-only and then will eventually be sunset.
Have feedback on any of these new launches? Please share your thoughts - what you love, what we can still improve, and what you'd love to see come next.
-
Have you ever used the Tizen Studio Emulator? If you are starting to develop your apps with Tizen, this is the perfect opportunity to have an overview on how to deploy your app on the emulator and test your code.
The Tizen Tidbits video series covers in 10 minutes, or less, core concepts of Tizen app development.
The series has focused around web app development for Samsung Galaxy Watches, but upcoming videos will cover more topics for the Tizen .NET framework.
-
Have you ever used the Tizen Studio Emulator? If you are starting to develop your apps with Tizen, this is the perfect opportunity to have an overview on how to deploy your app on the emulator and test your code.
The Tizen Tidbits video series covers in 10 minutes, or less, core concepts of Tizen app development.
The series has focused around web app development for Samsung Galaxy Watches, but upcoming videos will cover more topics for the Tizen .NET framework.
-
Have you ever used the Tizen Studio Emulator? If you are starting to develop your apps with Tizen, this is the perfect opportunity to have an overview on how to deploy your app on the emulator and test your code.
The Tizen Tidbits video series covers in 10 minutes, or less, core concepts of Tizen app development.
The series has focused around web app development for Samsung Galaxy Watches, but upcoming videos will cover more topics for the Tizen .NET framework.
-
Have you ever used the Tizen Studio Emulator? If you are starting to develop your apps with Tizen, this is the perfect opportunity to have an overview on how to deploy your app on the emulator and test your code.
The Tizen Tidbits video series covers in ten minutes, or less, core concepts of Tizen app development.
The series has focused around web app development for Samsung Galaxy Watches, but upcoming videos will cover more topics for the Tizen .NET framework.
-
Our second annual Best of Galaxy Store Awards were announced at the Samsung Developer Conference in October 2019! The awards recognize publishers who have stood out amongst the crowd in the Galaxy Store's boutique of expertly-curated apps.
To kick off our Best of Galaxy Store Awards 2019 series, we spoke with Tomas Joscak from Vienna Studios, the winner of the award for Best Indie Watch Designer.
How did your path as a developer/designer begin?
I got my first smartwatch as a present from my brother Jakub, and I wanted to have my own designs as a watch face. After playing around I finally found a big opportunity at the Galaxy Store, where a lot of smartwatch users and later Vienna Studios fans liked my models.
Tell us a little about your career with Vienna Studios as a developer and a designer. How did you join these two creative forces together to make such a stunning product?
I have a strong technical background and PhD degrees from technical universities in Austria and Slovakia. This might be why I have an affinity for classic mechanical time piece design. On the other hand, I was a CEO of start-up company Dascanova for seven years. I do think that combination between engineering/developer skills and leading a store like a real business on the highest professional level possible, makes the success in this case.
How long have you been building for Samsung? We understand your watch face is exclusive to the Galaxy Store. Why choose Samsung?
My first free watch face was published only one year ago. I could not believe when I saw thousands of downloads in the statistic tool after the first day. I knew immediately that this is the right place, and there is a huge opportunity on this platform.
What was your inspiration for building watch faces for the Galaxy Store?
The design possibilities on a smartwatch are without limits. However, a lot of users like the look of a luxury mechanical watch. I do try to combine these two factors, and I do offer a classic design with functions and mechanisms, which could not be realized in the analog form.

We noticed your all your watch faces contain significant features such as animations and motion. Can you share about your experience marrying design and technology? How does Samsung help you create the best user experience?
Samsung provides us with a powerful instrument where a watch face could be designed and composed without knowledge of coding. This helps to focus on the most important thing - what the user is looking for, which is a great design with all important functions included. I try to always add an extra element or factor, making my fans and customers happy with my products.
As an example, I use the gyroscopic 3D feature to reveal advanced information or functionality, such as a hidden, animated heart to show heart rate.

Tell us about the Samsung Developer Program. How did you get involved?
I feel supported as a developer since day one, as I opened my first store. However, after I was informed that I’m a Top Seller on the Galaxy Store, I joined the program, I now feel I am part of team. The most amazing experience was to meet all of the members live at SDC 2019 and to discuss future development opportunities, which we are now a part of.
What advice do you have for other developers, designers, or creators who want to grow with Samsung and get the most of the product family?
There is a lot of information, blogs, video-tutorials, and presentations out there. I was doing research, and learned from Samsung team members and successful designers, weeks before I started selling on the Galaxy Store. Advice on how to be successful was compressed into three words by Chis Shomo from Infinity Watchfaces: design, branding & promo-video.
Thanks to Tomas Joscak for sharing his insights on what it takes to blend creativity and technology to create an elegant, luxury watch design. If you're on a Samsung device, please check out his award-winning collection.
Be sure to follow us on @samsung_dev for more interviews with the 'Best of' 2019 winners in the coming weeks.
-
Our second annual Best of Galaxy Store Awards were announced at the Samsung Developer Conference in October 2019! The awards recognize publishers who have stood out amongst the crowd in the Galaxy Store's boutique of expertly-curated apps.
To kick off our Best of Galaxy Store Awards 2019 series, we spoke with Tomas Joscak from Vienna Studios, the winner of the award for Best Indie Watch Designer.
How did your path as a developer/designer begin?
I got my first smartwatch as a present from my brother Jakub, and I wanted to have my own designs as a watch face. After playing around I finally found a big opportunity at the Galaxy Store, where a lot of smartwatch users and later Vienna Studios fans liked my models.
Tell us a little about your career with Vienna Studios as a developer and a designer. How did you join these two creative forces together to make such a stunning product?
I have a strong technical background and PhD degrees from technical universities in Austria and Slovakia. This might be why I have an affinity for classic mechanical time piece design. On the other hand, I was a CEO of start-up company Dascanova for seven years. I do think that combination between engineering/developer skills and leading a store like a real business on the highest professional level possible, makes the success in this case.
How long have you been building for Samsung? We understand your watch face is exclusive to the Galaxy Store. Why choose Samsung?
My first free watch face was published only one year ago. I could not believe when I saw thousands of downloads in the statistic tool after the first day. I knew immediately that this is the right place, and there is a huge opportunity on this platform.
What was your inspiration for building watch faces for the Galaxy Store?
The design possibilities on a smartwatch are without limits. However, a lot of users like the look of a luxury mechanical watch. I do try to combine these two factors, and I do offer a classic design with functions and mechanisms, which could not be realized in the analog form.

We noticed your all your watch faces contain significant features such as animations and motion. Can you share about your experience marrying design and technology? How does Samsung help you create the best user experience?
Samsung provides us with a powerful instrument where a watch face could be designed and composed without knowledge of coding. This helps to focus on the most important thing - what the user is looking for, which is a great design with all important functions included. I try to always add an extra element or factor, making my fans and customers happy with my products.
As an example, I use the gyroscopic 3D feature to reveal advanced information or functionality, such as a hidden, animated heart to show heart rate.

Tell us about the Samsung Developer Program. How did you get involved?
I feel supported as a developer since day one, as I opened my first store. However, after I was informed that I’m a Top Seller on the Galaxy Store, I joined the program, I now feel I am part of team. The most amazing experience was to meet all of the members live at SDC 2019 and to discuss future development opportunities, which we are now a part of.
What advice do you have for other developers, designers, or creators who want to grow with Samsung and get the most of the product family?
There is a lot of information, blogs, video-tutorials, and presentations out there. I was doing research, and learned from Samsung team members and successful designers, weeks before I started selling on the Galaxy Store. Advice on how to be successful was compressed into three words by Chis Shomo from Infinity Watchfaces: design, branding & promo-video.
Thanks to Tomas Joscak for sharing his insights on what it takes to blend creativity and technology to create an elegant, luxury watch design. If you're on a Samsung device, please check out his award-winning collection.
Be sure to follow us on @samsung_dev for more interviews with the 'Best of' 2019 winners in the coming weeks.
-
Our second annual Best of Galaxy Store Awards were announced at the Samsung Developer Conference in October 2019! The awards recognize publishers who have stood out amongst the crowd in the Galaxy Store’s boutique of expertly-curated apps.
To kick off our Best of Galaxy Store Awards 2019 series, we spoke with Tomas Joscak from Vienna Studios, the winner of the award for Best Indie Watch Designer.
How did your path as a developer/designer begin?
I got my first smartwatch as a present from my brother Jakub, and I wanted to have my own designs as a watch face. After playing around I finally found a big opportunity at the Galaxy Store, where a lot of smartwatch users and later Vienna Studios fans liked my models.
Tell us a little about your career with Vienna Studios as a developer and a designer. How did you join these two creative forces together to make such a stunning product?
I have a strong technical background and PhD degrees from technical universities in Austria and Slovakia. This might be why I have an affinity for classic mechanical time piece design. On the other hand, I was a CEO of start-up company Dascanova for seven years. I do think that combination between engineering/developer skills and leading a store like a real business on the highest professional level possible, makes the success in this case.
How long have you been building for Samsung? We understand your watch face is exclusive to the Galaxy Store. Why choose Samsung?
My first free watch face was published only one year ago. I could not believe when I saw thousands of downloads in the statistic tool after the first day. I knew immediately that this is the right place, and there is a huge opportunity on this platform.
What was your inspiration for building watch faces for the Galaxy Store?
The design possibilities on a smartwatch are without limits. However, a lot of users like the look of a luxury mechanical watch. I do try to combine these two factors, and I do offer a classic design with functions and mechanisms, which could not be realized in the analog form.

We noticed your all your watch faces contain significant features such as animations and motion. Can you share about your experience marrying design and technology? How does Samsung help you create the best user experience?
Samsung provides us with a powerful instrument where a watch face could be designed and composed without knowledge of coding. This helps to focus on the most important thing – what the user is looking for, which is a great design with all important functions included. I try to always add an extra element or factor, making my fans and customers happy with my products.
As an example, I use the gyroscopic 3D feature to reveal advanced information or functionality, such as a hidden, animated heart to show heart rate.

Tell us about the Samsung Developer Program. How did you get involved?
I feel supported as a developer since day one, as I opened my first store. However, after I was informed that I’m a Top Seller on the Galaxy Store, I joined the program, I now feel I am part of team. The most amazing experience was to meet all of the members live at SDC 2019 and to discuss future development opportunities, which we are now a part of.
What advice do you have for other developers, designers, or creators who want to grow with Samsung and get the most of the product family?
There is a lot of information, blogs, video-tutorials, and presentations out there. I was doing research, and learned from Samsung team members and successful designers, weeks before I started selling on the Galaxy Store. Advice on how to be successful was compressed into three words by Chis Shomo from Infinity Watchfaces: design, branding & promo-video.
Thanks to Tomas Joscak for sharing his insights on what it takes to blend creativity and technology to create an elegant, luxury watch design. If you’re on a Samsung device, please check out his award-winning collection.
Be sure to follow us on @samsung_dev for more interviews with the ‘Best of’ 2019 winners in the coming weeks.
-
Start Date 2020-02-10T13:30:00-08:00
End Date 2020-02-10T13:30:00-08:00
LocationOnline
Want to see your custom designs on Galaxy phones around the world? The first step to becoming a Samsung UI themes designer is to submit your concept artwork for review.
Learn what it takes to make a great Samsung UI themes portfolio and increase your chances of passing the submission review. Join Samsung’s Senior Developer Evangelist Tony Morelan and learn about cohesive design techniques, app icons, backgrounds, colors, and the top reasons for getting rejected.
Pass the review. Gain access to the Themes Studio tool. Design and build Samsung UI themes. Sell to the world.
Join us for this essential webinar and learn how to get started.
-
Welcome back to the Tizen Tidbits series where we cover different aspects of Tizen app development.
In the third video of the series, we will cover a quick tip on how to duplicate projects in Tizen Studio. This can be useful when you want to experiment modifying or adding new features, without losing your current progress.
Tizen Studio is the IDE for web applications and native applications development. In upcoming videos we will cover core concepts for the Tizen .NET framework.
Don’t forget to tell us in the forums what topics you will like us to touch on in future videos.
-
Welcome back to the Tizen Tidbits series where we cover different aspects of Tizen app development.
In the third video of the series, we will cover a quick tip on how to duplicate projects in Tizen Studio. This can be useful when you want to experiment modifying or adding new features, without losing your current progress.
Tizen Studio is the IDE for web applications and native applications development. In upcoming videos we will cover core concepts for the Tizen .NET framework.
Don’t forget to tell us in the forums what topics you will like us to touch on in future videos.
-
Start Date 2020-03-16T09:00:00+00:00
End Date 2020-03-20T17:00:00+00:00
LocationMoscone Center
Connect with members of the Samsung Gaming team live at the Game Developers Conference. Find out about the future of gaming on Samsung’s platform at these sessions:
- Jet Set Vulkan: Reflecting on the Move to Vulkan - This session is a part of Khronos Dev Day
- Optimize Your Game with the New Android GPU Inspector
- Bringing Maximum Boost to Mobile Games: Galaxy GameDev
- A Deep Look Inside Games: GPUWatch and Galaxy GameSDK
- Game Performance? Let's Take a Look Into Galaxy Game Bigdata
- Samsung Mobile Ads
-
Start Date 2020-03-16T09:00:00+00:00
End Date 2020-03-20T17:00:00+00:00
LocationMoscone Center
Connect with members of the Samsung Games team live at GDC 2020. Find out about the future of gaming on Samsung’s platform.
-
Start Date 2020-05-06T09:00:00+00:00
End Date 2020-05-07T17:00:00+00:00
LocationMGM Grand, Las Vegas, NV
Meet up with Samsung at the leading mobile acquisition and retention summit. Don't miss our panel session in the Monetization track! Check out everything the conference has to offer.
-
Start Date 2020-03-10T09:00:00+00:00
End Date 2020-03-12T17:00:00+00:00
LocationSan Jose Convention Center
Meet up with members of the Samsung B2B team at their booth to talk all things SaaS. Look out for Samsung speaking sessions as well!
-
Welcome back to the Tizen Tidbits series where we cover different aspects of Tizen app development.
In the third video of the series, we will cover a quick tip on how to duplicate projects in Tizen Studio. This can be useful when you want to experiment modifying or adding new features, without losing your current progress.
Tizen Studio is the IDE for web and native application development. In upcoming videos we will cover core concepts for the Tizen .NET framework.
Don’t forget to tell us in the forums what topics you will like us to touch in future videos.











 Figure 1: SBK SDK API flow and use case
Figure 1: SBK SDK API flow and use case

 Figure 2: Fetching an address list from the Samsung Blockchain Keystore
Figure 2: Fetching an address list from the Samsung Blockchain Keystore Figure 3: Fetching an address list from database
Figure 3: Fetching an address list from database

























Best of Galaxy Store Awards 2019 Winner: Cogul Planet Focuses on Design and Readability to Create Successful Theme Designs
in Samsung Developer Forum
Posted
Our Best of Galaxy Store Awards series highlights publishers who won awards at our second annual Best of Galaxy Store Awards ceremony at the Samsung Developer Conference. These publishers represent the top performing apps of the year, pushing the boundaries of innovation, quality, and creativity.
Next in our series, we sat down with Cogul Planet, the winners of not one, but two awards: Best Themes Brand Collaboration and Best Themes Designer (Big Brand). The Cogul Planet team shared their inspiration for their MLB Themes, technical challenges they faced, and advice for designers who want to have a successful Galaxy Themes business. Check out the interview below!
What inspired your idea for the MLB Themes?
There are many ways for a fan to cheer on his or her favorite team or favorite player. Some of those ways are to visit a game in the stadium, buy a uniform, cap, or purchase other accessories. They can also participate as members of team clubs. Fans interact in these ways because they want to feel a sense of belonging. They want to feel that they contribute or that they belong to the team dynamic.
Taking that into consideration, we thought that applying a sense of belonging into the fans' mobile devices, which they check and use nonstop throughout the day, could be a new way for a fan to be part of the fandom as well as maximize their sense of belongingness and satisfaction.
Although there are many online wallpapers of MLB teams and players with some available on the MLB site, we wanted to take the next step and provide a more advanced experience to the users by not only providing wallpapers, but also designing icons, buttons, animations, and sounds.
How would you describe your approach to design?
First, we like to design themes that are easy to use from a user perspective. Even if a theme is filled with pretty and cool images, if it doesn’t have good legibility or doesn't harmonize overall, the user will get tired of it.
From a designer’s point of view, we want to communicate the topic of a theme clearly and harmonically so the theme stands out among many other themes. Creating a theme that can capture both design and readability is our main approach to creating themes.
What is your process for designing Galaxy Themes?
The first step in the process of designing a theme is to have a concept meeting with the designers and the planning department. The meeting will occur two to three times each week. During the meeting, seasonal issues and trends of major countries are discussed. Meeting participants recommend concept production ideas. We always try to maximize each designer’s individuality or merit by applying their ideas and supporting them for an optimized result.
Once the concept is set, each person will sketch their ideas and share them with each other. After ideas and sketches are shared, drafts are made. In case of different feelings and aesthetics among two drafts, we choose one and proceed with the work on the editor. The final theme reflects more individuality than the team, but the team collaborates a lot in the production process.
What is the most important thing to consider when designing Galaxy Themes?
It’s important to attract consumers’ attention with a pretty and cool design, but one of the things we think about most when designing is legibility. Especially the home screen, the dial screen, and the message screen that are frequently used, and the purpose of their use is clear, so if poor readability interferes with that purpose, users will feel uncomfortable using their smartphone and will find a different theme soon.
What is the biggest technical challenge you face as a Galaxy Themes designer?
At first, video lock screens were not supported and as technology evolved, it was difficult to learn new skills by using a video production program in addition to a lock screen produced by a theme studio. To create a theme that is more complete with maximized quality, designers need more skills and to always be learning new skills to adapt to advanced technologies.
What design elements do you think all good Galaxy Themes have in common?
Popular and pretty Galaxy Themes have a clear concept and are clearly visible for users. When users use various functions of their device, they can experience the detailed work which gives them a fun and complete feeling. For example, we think you bought a good theme when the details of the lock screen pattern, Iris design, buttons, switches, and keyboards feel alive. These themes are legible and comfortable to use.
How do you keep your Galaxy Theme designs fresh and relevant?
We do a lot of research to understand the tastes of Galaxy Theme users and to create new and fresh themes that haven't been seen in the traditional Theme Store. We use new concepts or mix and match two categories to create something brand new and fresh.
What advice do you have for designers who are starting out to have a successful Galaxy Themes business?
If you study the tastes and minds of Galaxy Theme users, you can come up with a variety of themes that suit your individuality. It’s as important to be up to date with trends, markets, and seasonal events of the Theme Store as it is to create a new theme.
How did it feel to be recognized with two awards?
I felt proud and responsible to win two awards among countless sellers. Since becoming a member of the Theme Store in 2016, Cogul Planet has launched nearly 20,000 applications so far and has been working hard to create new trends and segments such as Ebichu, Siba, MLB and “Good job today.” I believe our contribution both quantitatively and qualitatively to the Theme Store was recognized and rewarded.
In the future, we will continue to create many good and fresh themes so that our users can have a better and easier experience using our Galaxy Themes!
Thanks to Cogul Planet, Inc. for sharing their insights on the complexity of theme designs, how to approach design thinking, and how new designers can get started building Galaxy Themes for the Theme Store! If you're on a Samsung device, check out their designs and MLB themes.
Follow us @samsung_dev for more interviews with Best of Galaxy Store Awards 2019 winners.
View the full blog at its source